Metaverse Platform for Stage
About
Stageverse is an early-stage startup developing a cross-platform Metaverse experience focused on enhanced presence, building community and high-quality avatars & environments. Trailer →
Role
Founding Designer: lead the design discipline while collaborating with engineering, product, marketing, and art teams. Contributed to all aspects of the business from product strategy to brand/product design to market positioning to contractor management.
Context
Early-stage startup developing an Web3 NFT-based "Metaverse" experience for iOS, Android, web, and VR.
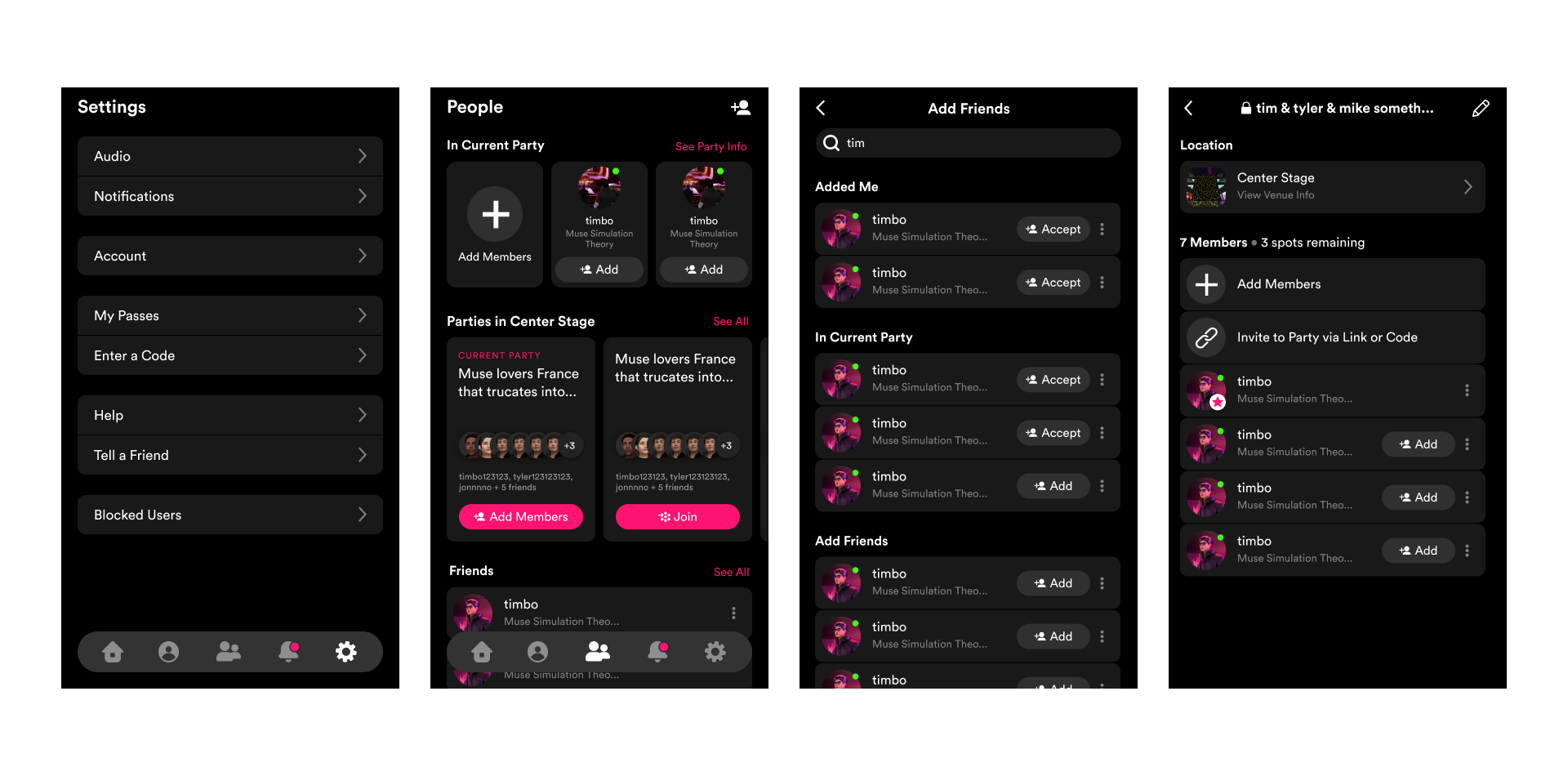
Mobile & VR Product Design
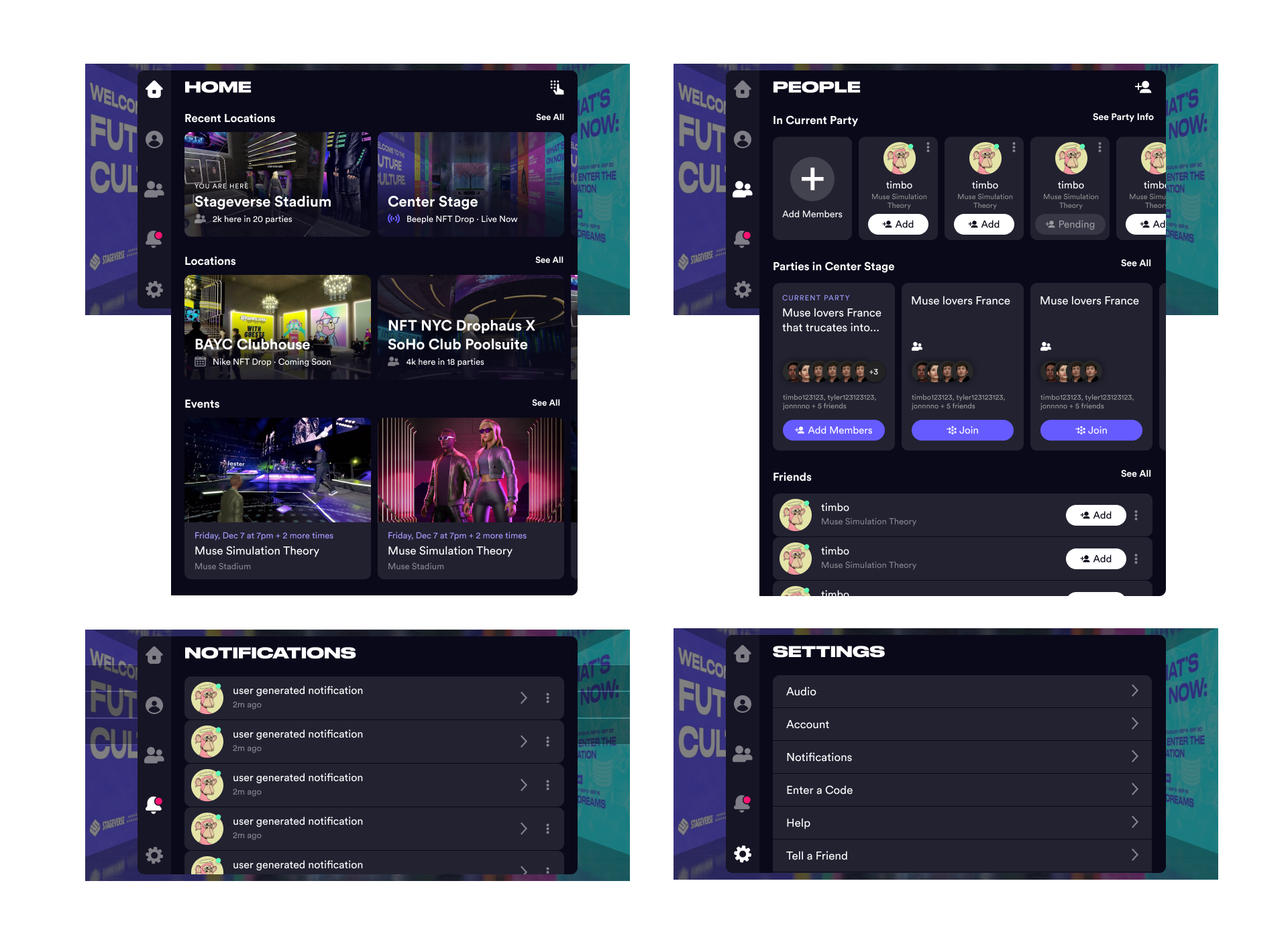
The Stageverse app was built in Unity using the same components and patterns with additional states/affordances to translate across mobile and VR. We used a "tablet system" metaphor in VR that clipped into the landscape orientation on mobile. UI components were designed to make efficient use of space to allow for the system to scale across mediums while following recognizable interaction paradigms.






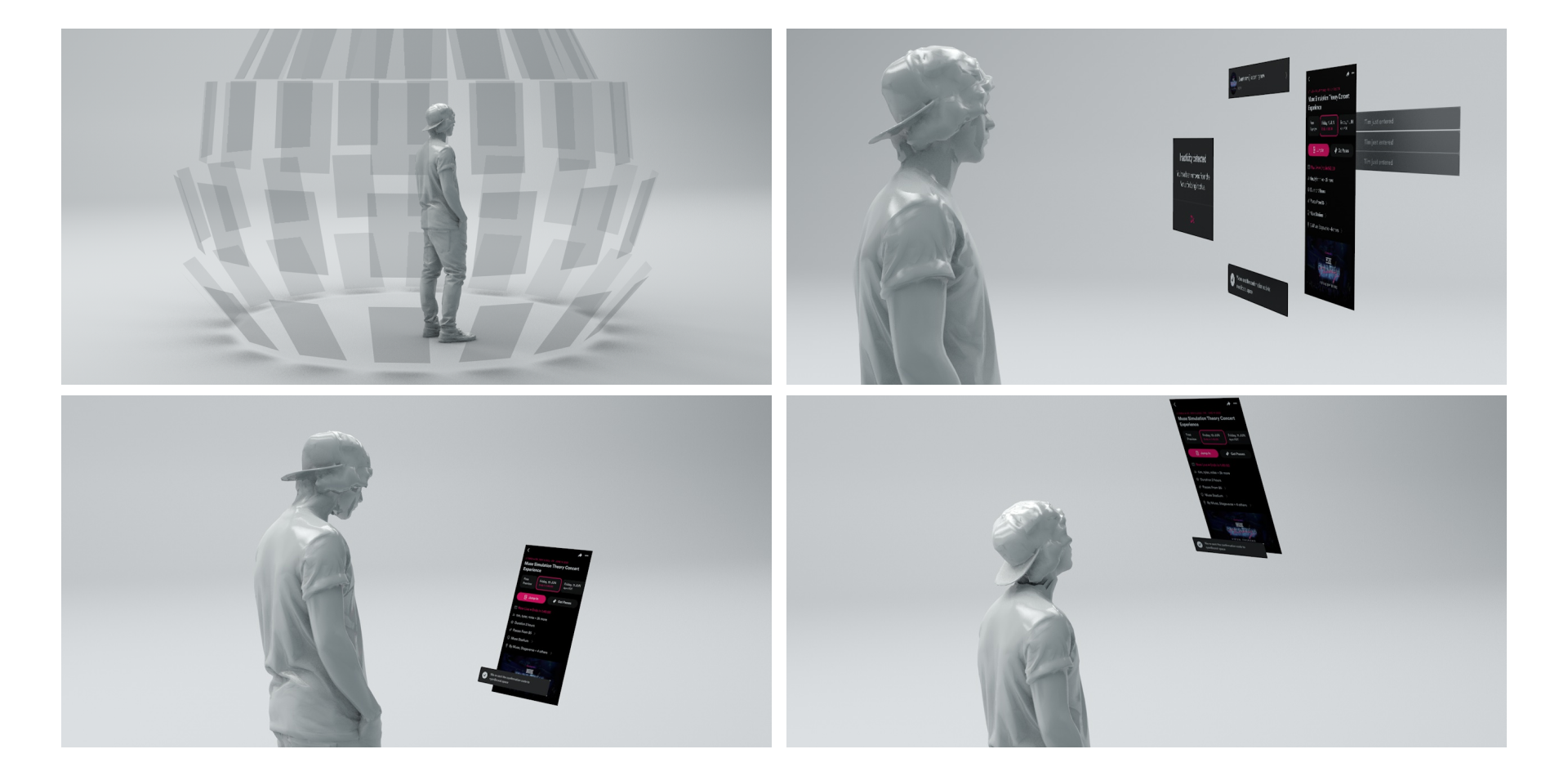
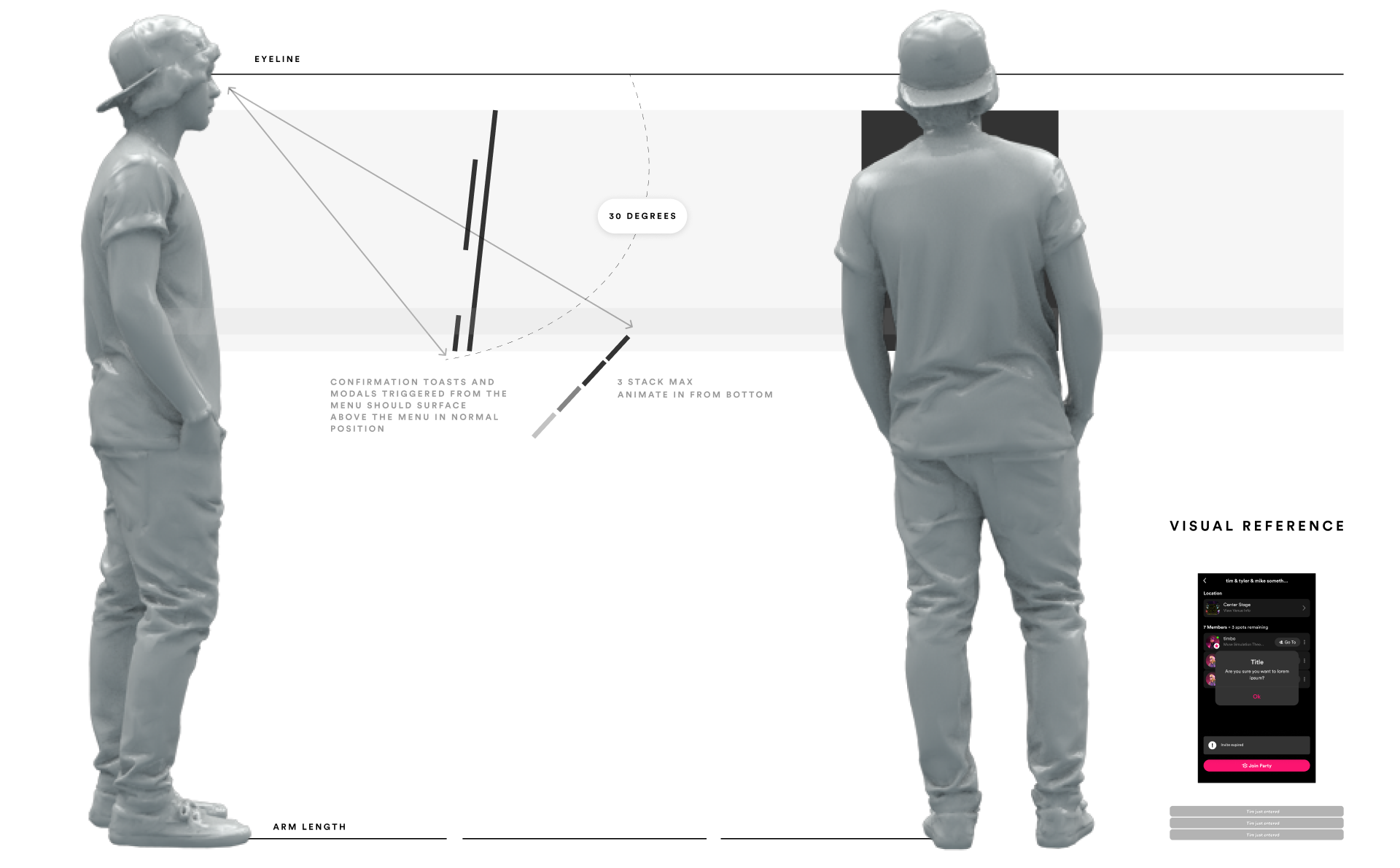
VR Interaction & UI
All UI would surface relative to the user along with various notification types and modals, using Z-depth to layer elements. The menu was accessed through the wrist HUD that also allowed for quick access to the most important controls. Wrist HUD controls changed contextually based on the user's location. Once surfaced the menu would lazy follow the user's body-centric position, spawning at a comfortable position based on head height.




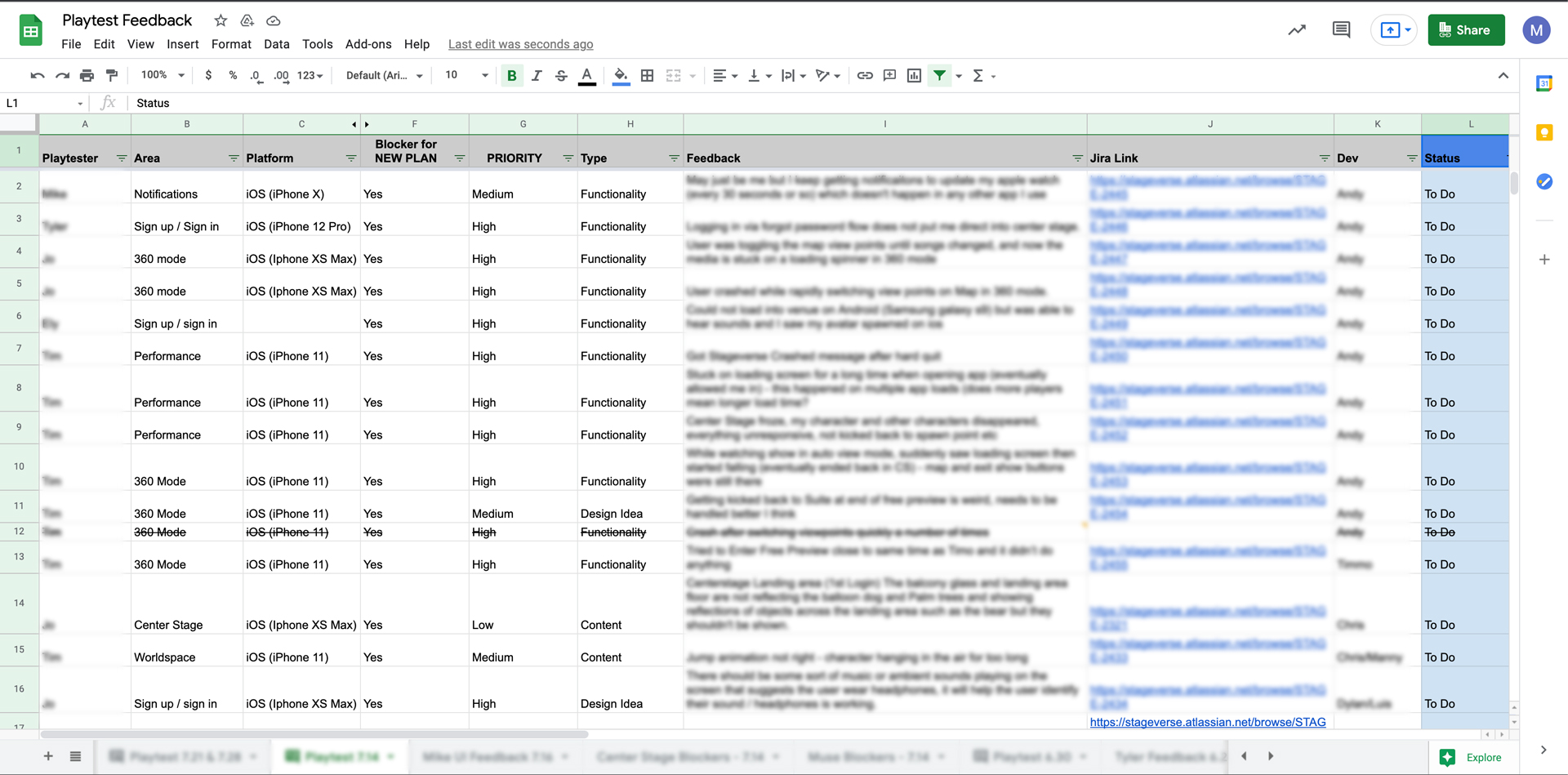
Playtesting
We held weekly playtest sessions to collect feedback around usability, bugs, and newly implemented features. Participants tested on various device models across iOS, Android along with the Quest 2. Working with product management and QA we prioritized what to tackle for upcoming sprints and builds.

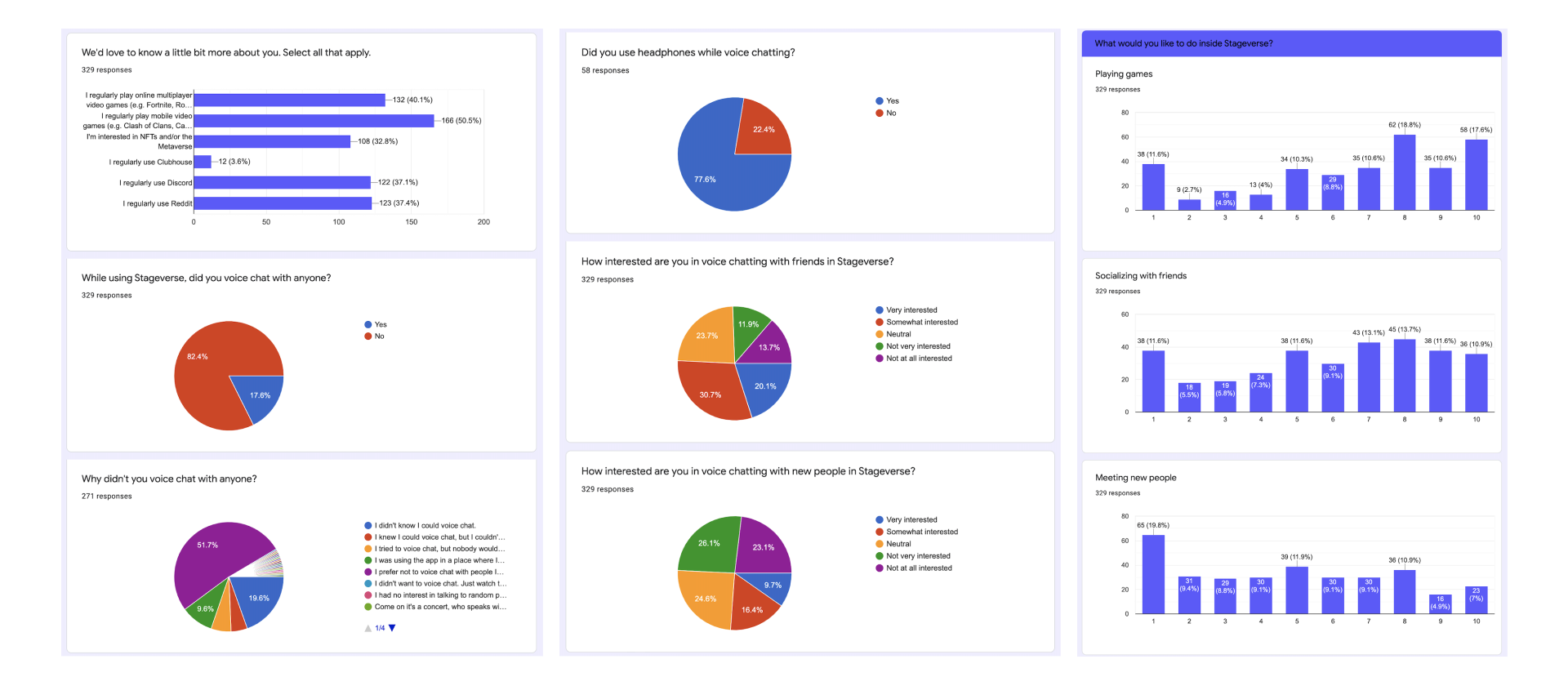
User Research
We reached 10k app sign-ups in our first week and captured great feedback through discord, Twitter, and an email survey. We collected information around demographic information, usability issues, bugs, and existing/new feature desirability.

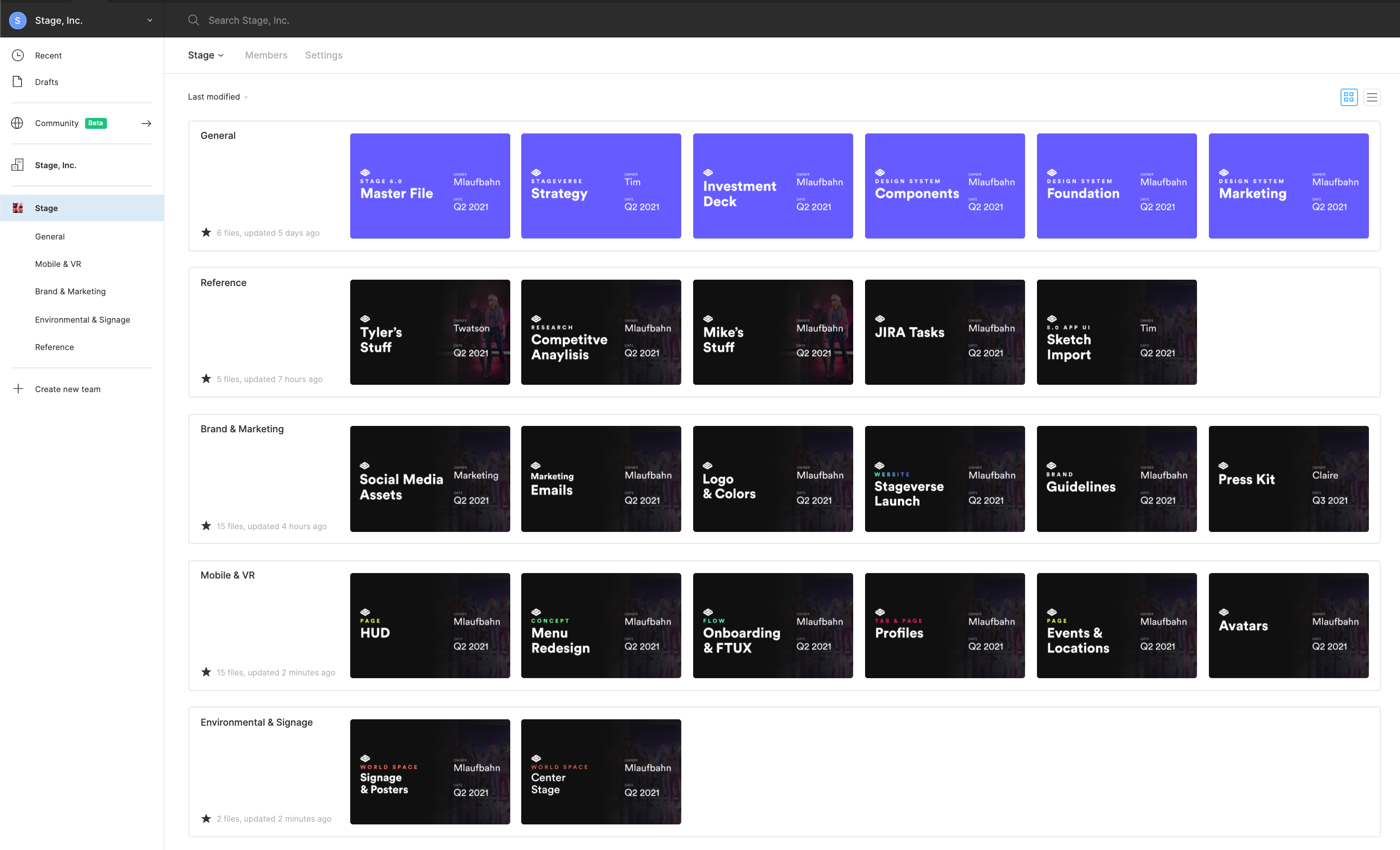
Cross-Platform Design System
Transitioning to Figma, I rebuilt/restyled existing components and added more as we flushed out product features. The system included standardizing fonts, colors, and icons as foundational elements. All components used Figma's variant feature to quickly swap between elements and states. I build in default, hover, pressed, and selected states that would transition the mobile system to a responsive VR system allowing for visual feedback.
As the team got more comfortable with Figma, I helped to foster collaboration between each department and create a central space for us to work. I built out marketing and brand projects where we collaborated on websites, emails, brand collateral, in-world/game collateral among other deliverables.


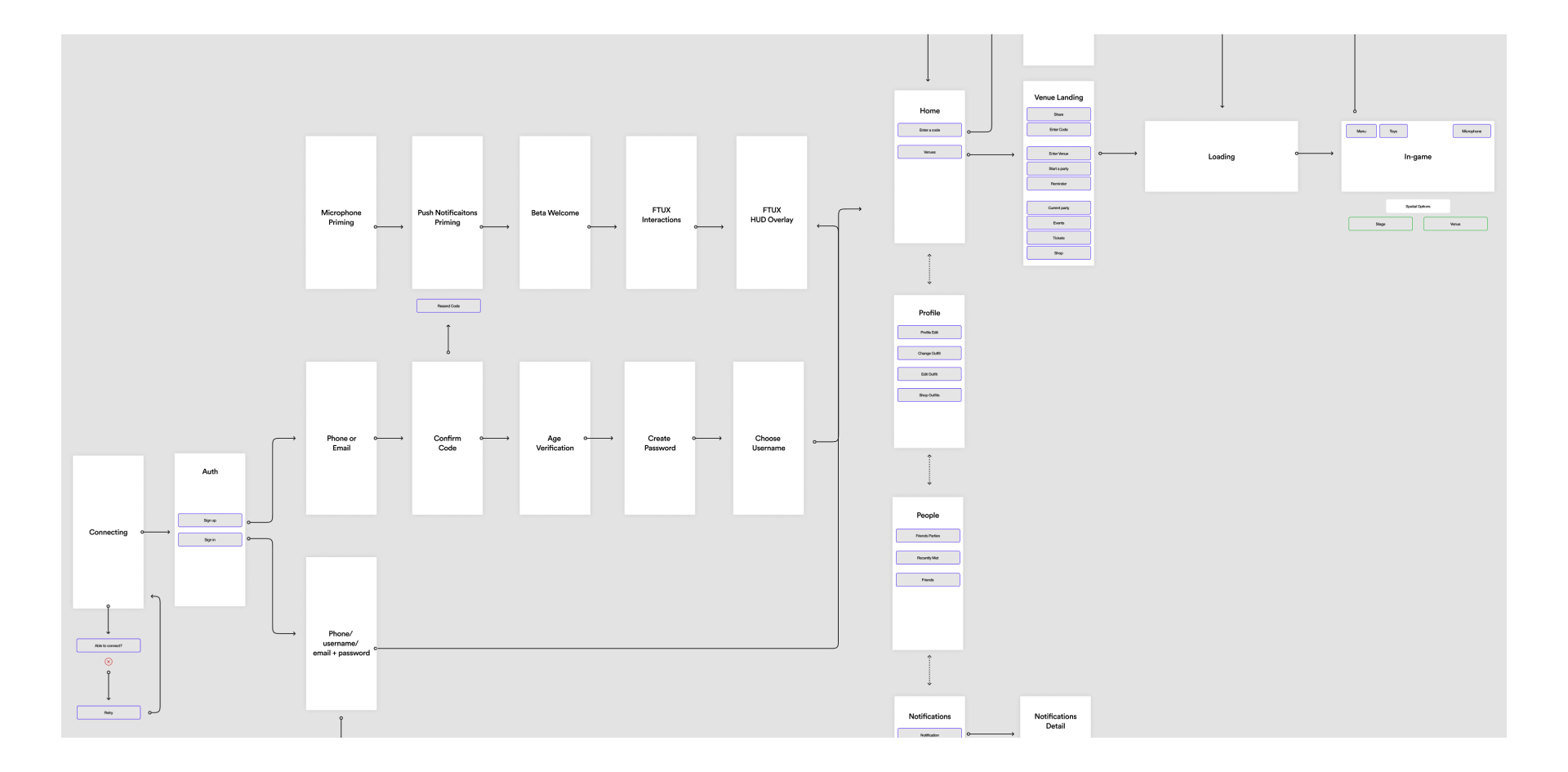
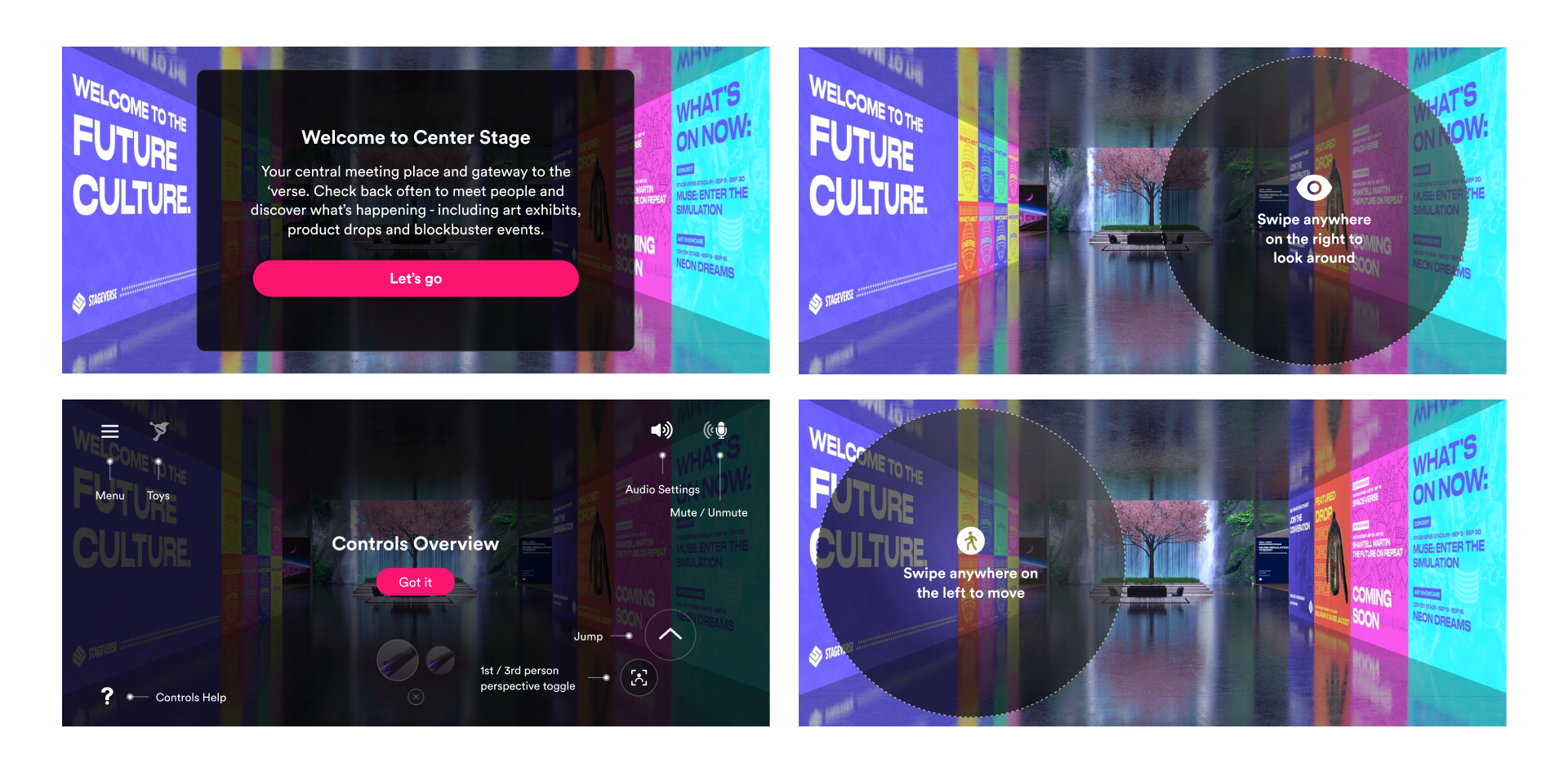
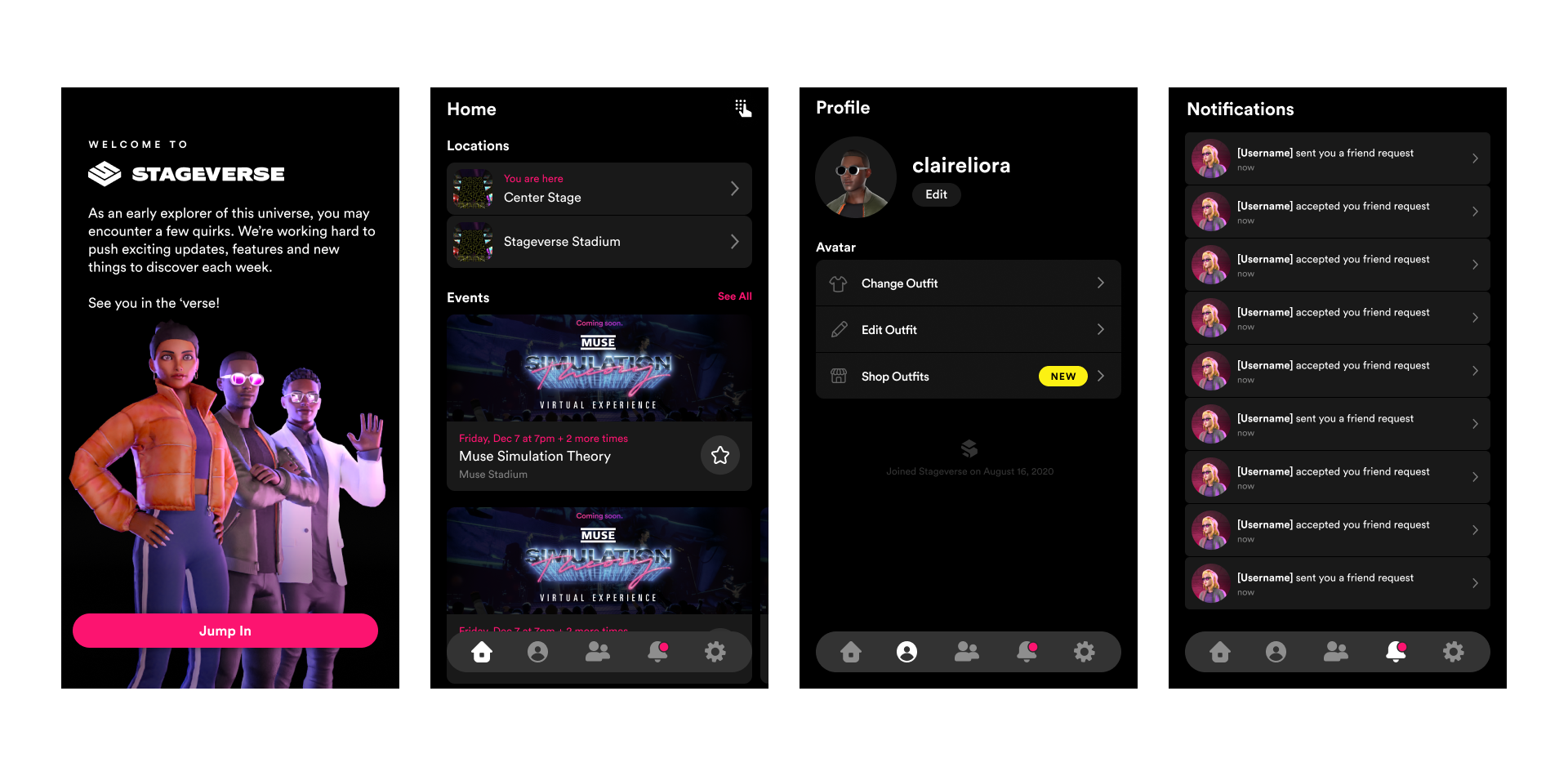
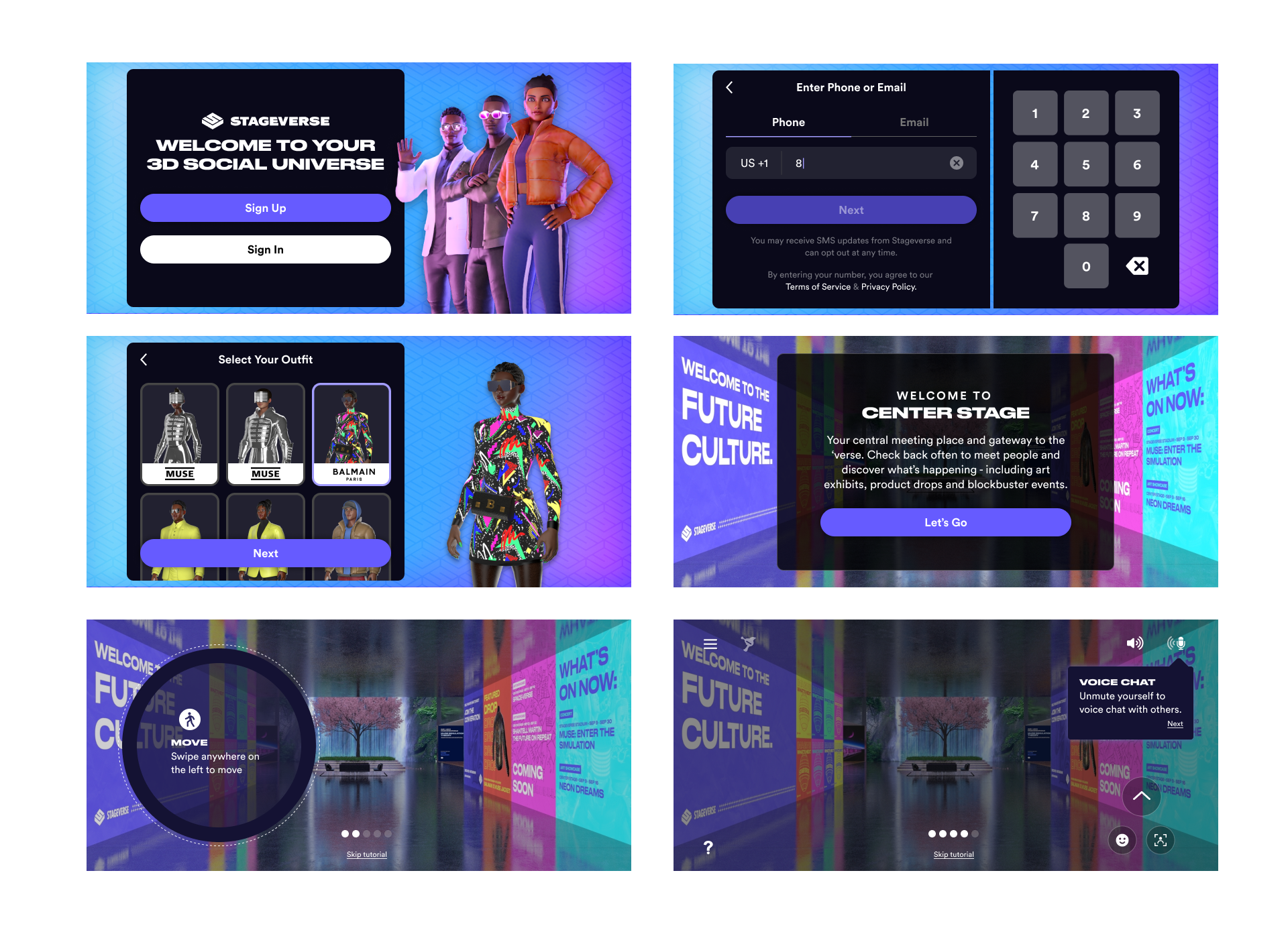
Version 2 Release
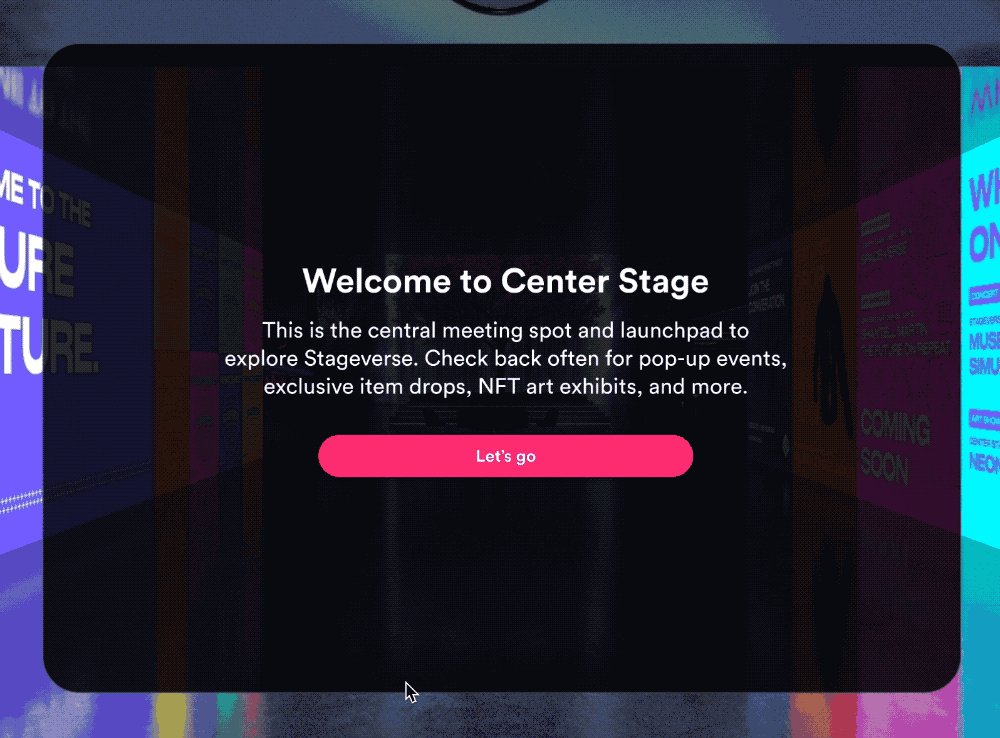
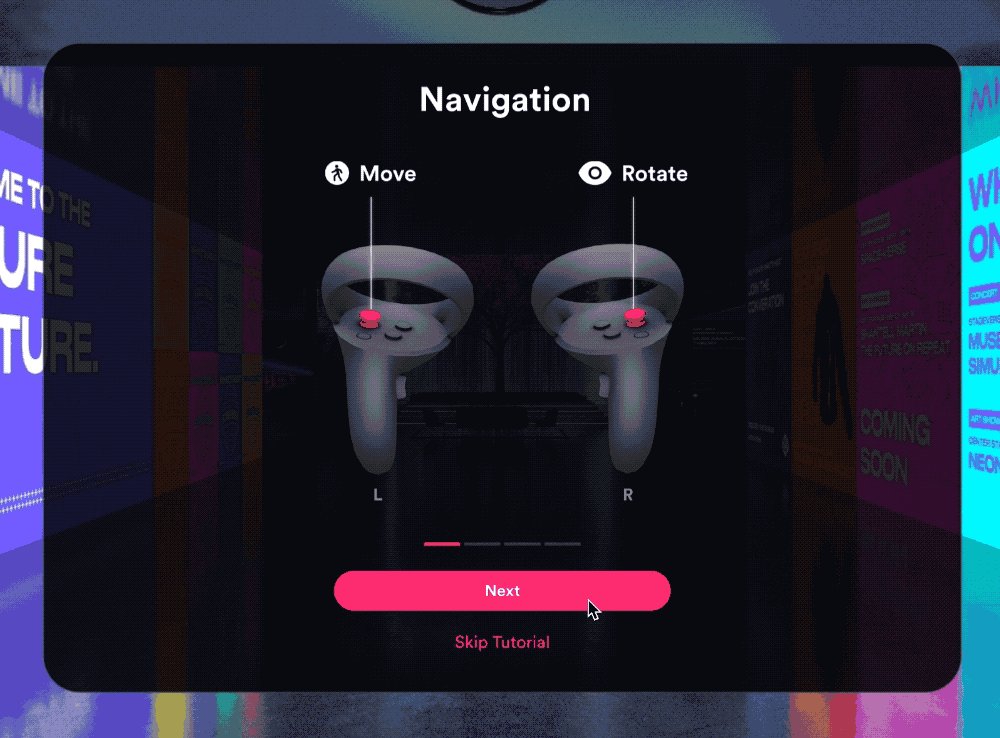
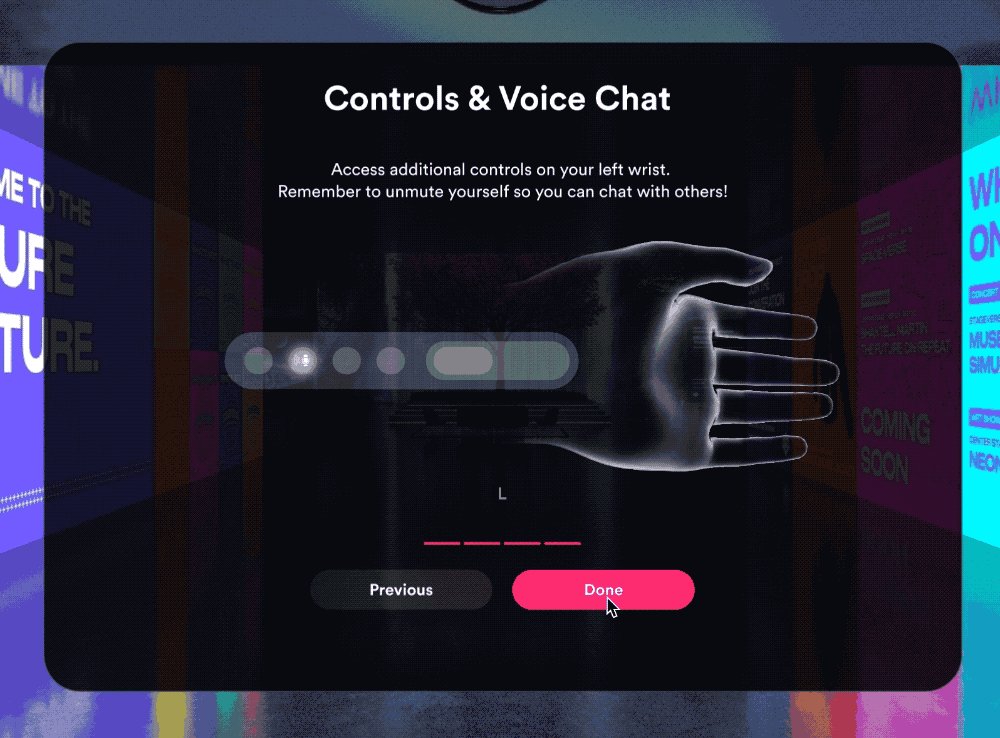
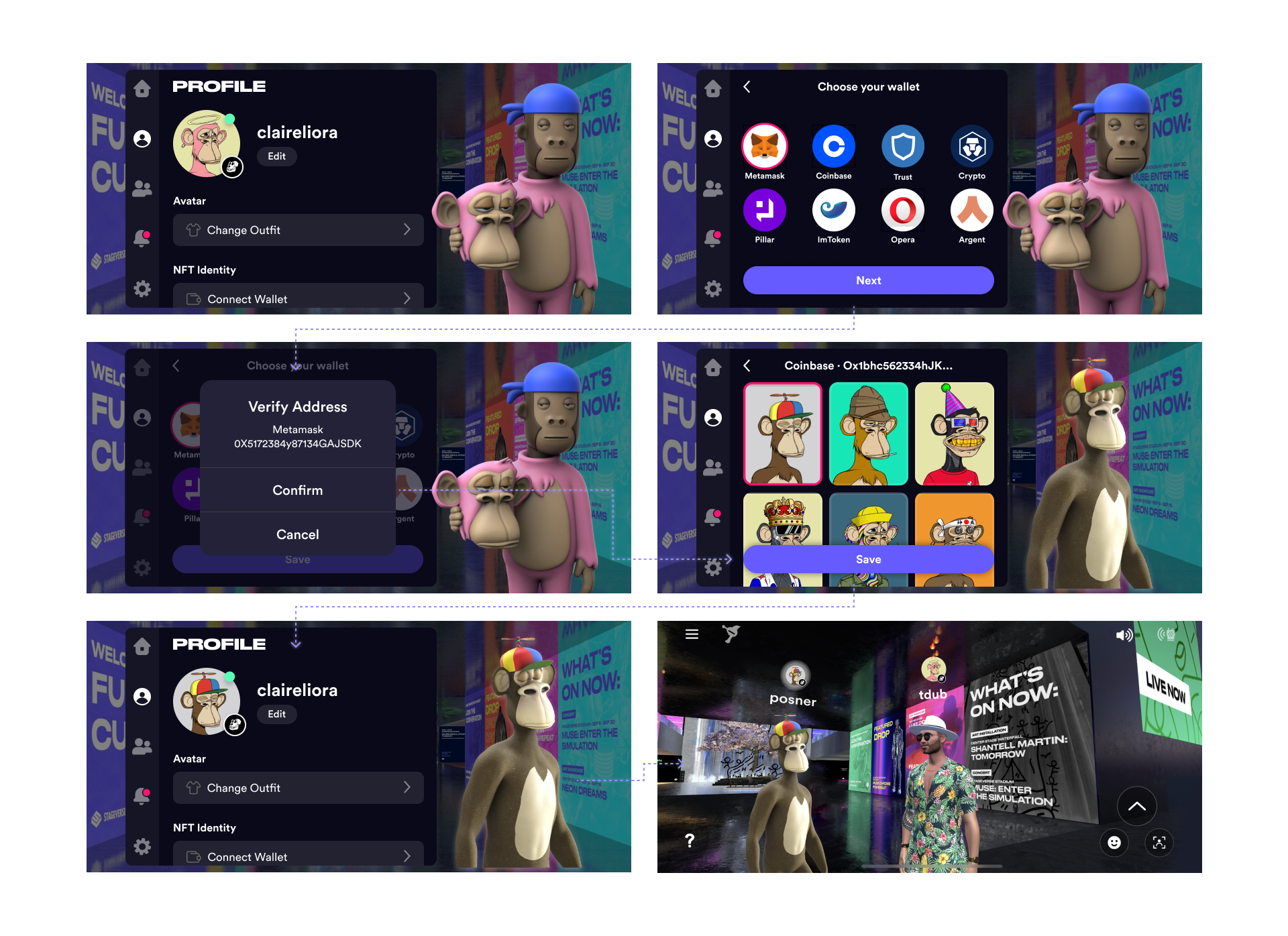
After launch, we refactored our UI in Unity and decided to give a visual lift to the whole interface. Our goal was to create a universal interface that worked naturally in landscape on mobile and felt more native to VR. We also wanted to utilize our 3D assets as interface elements, as seen in the onboarding flow and the NFT PFP authentication flow.



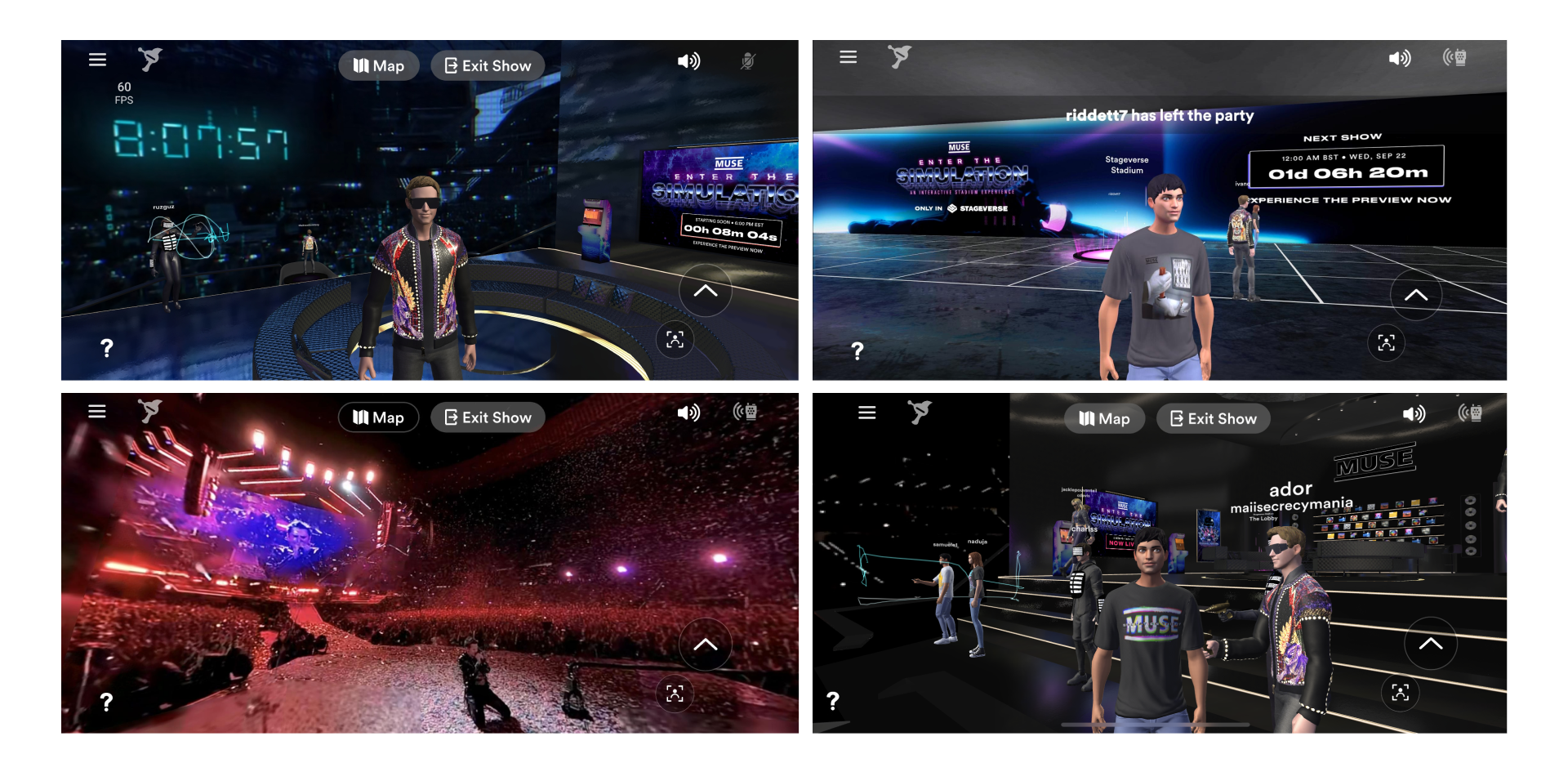
Spaces & In-game Collateral
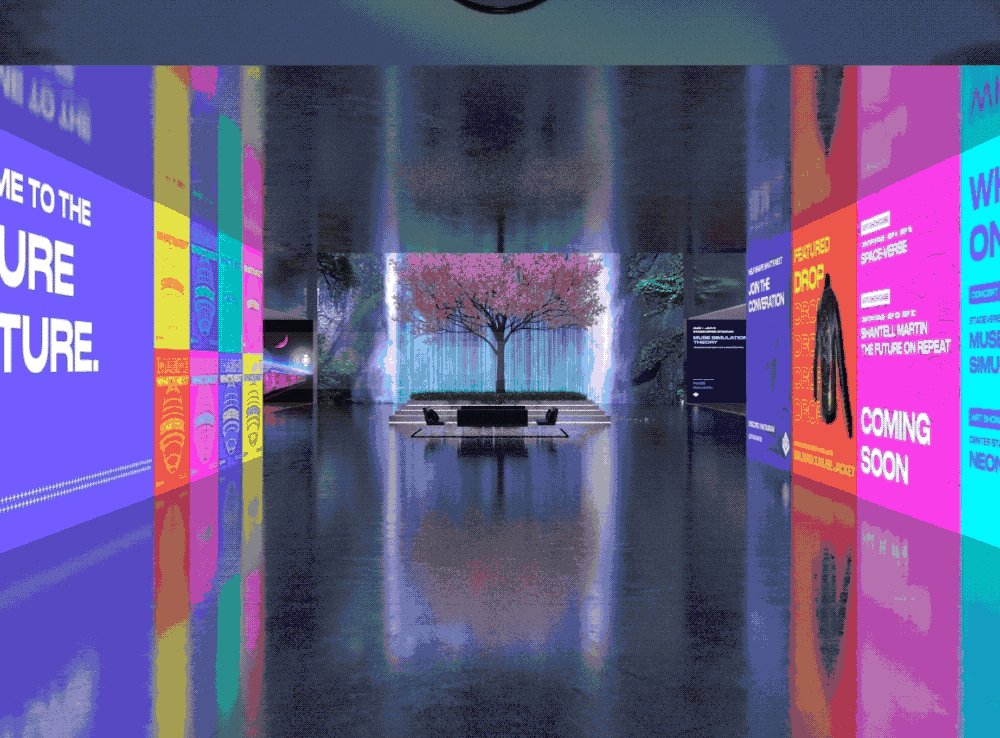
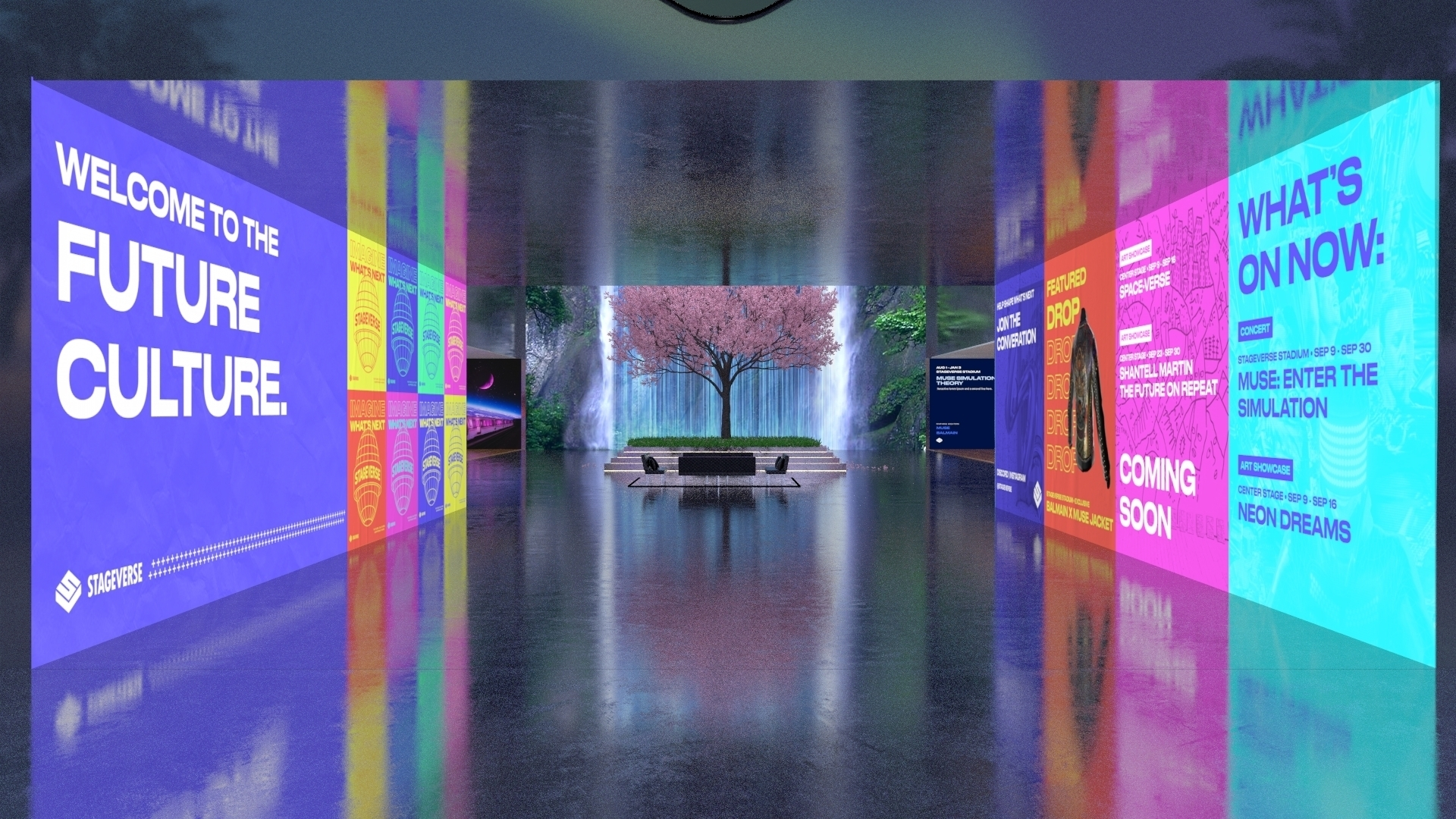
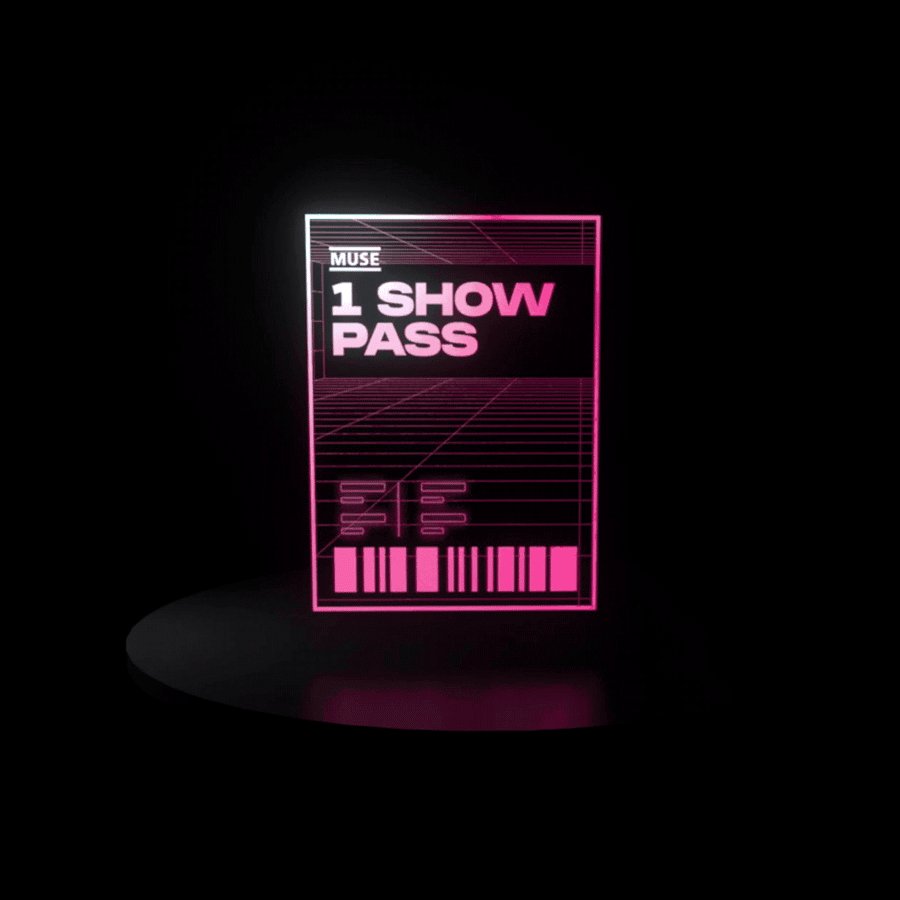
Our "Metaverse" platform contained various locations that users could visit, hang out in, shop, and attend music experiences. I designed spaces and artifacts throughout the environments, including interactable 3D elements, gallery walls, and branded posters. Below are some elements found throughout our Center Stage & Stageverse Stadium locations.







Community Concept Spaces
Brand & Marketing
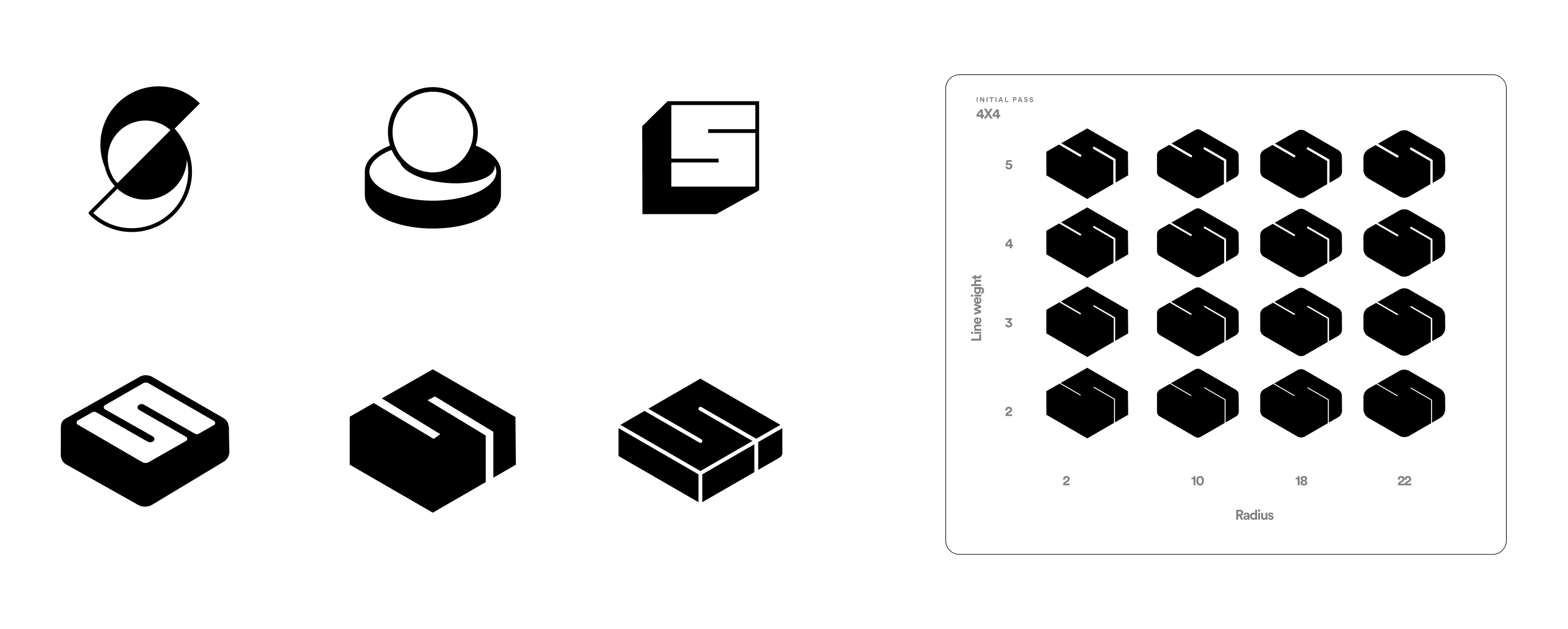
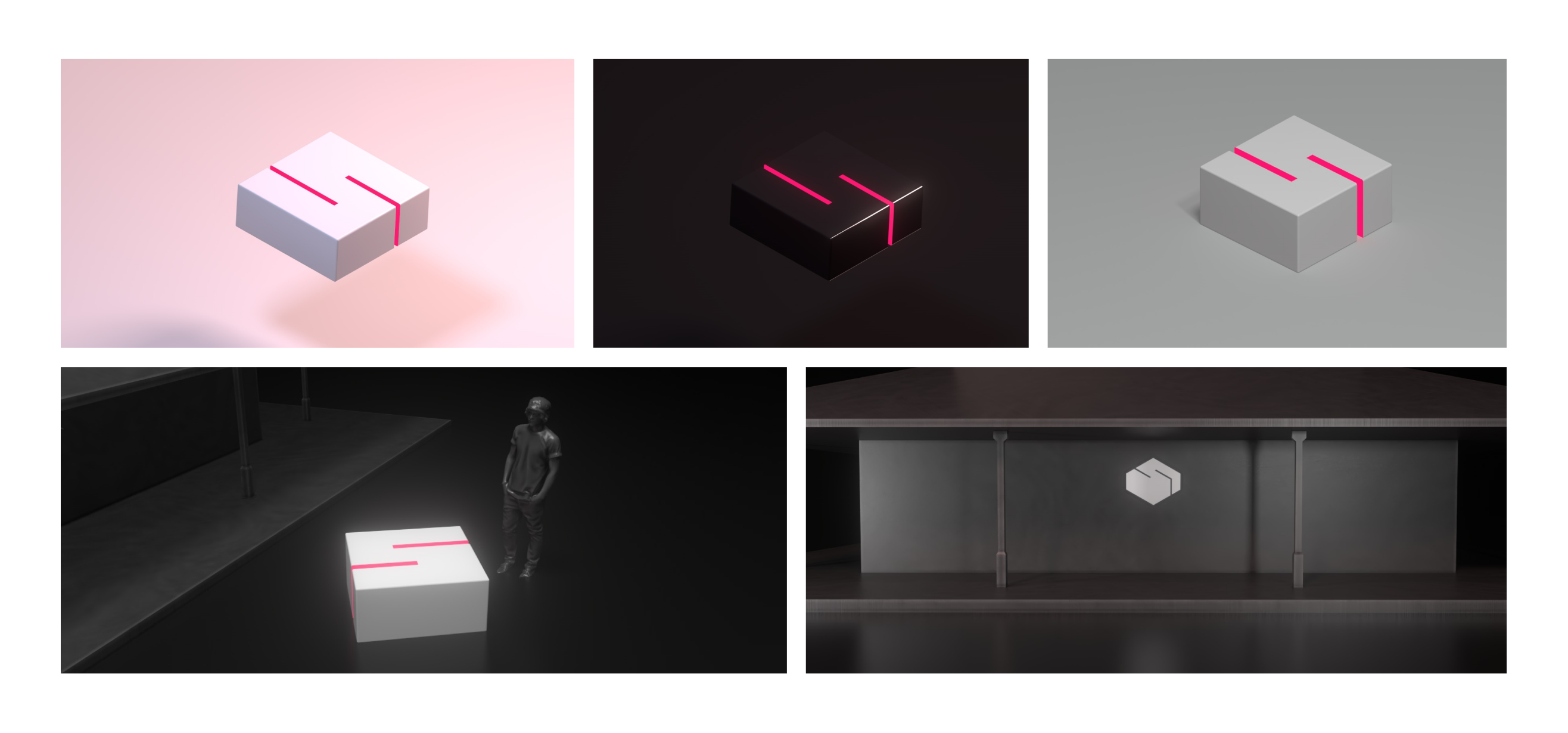
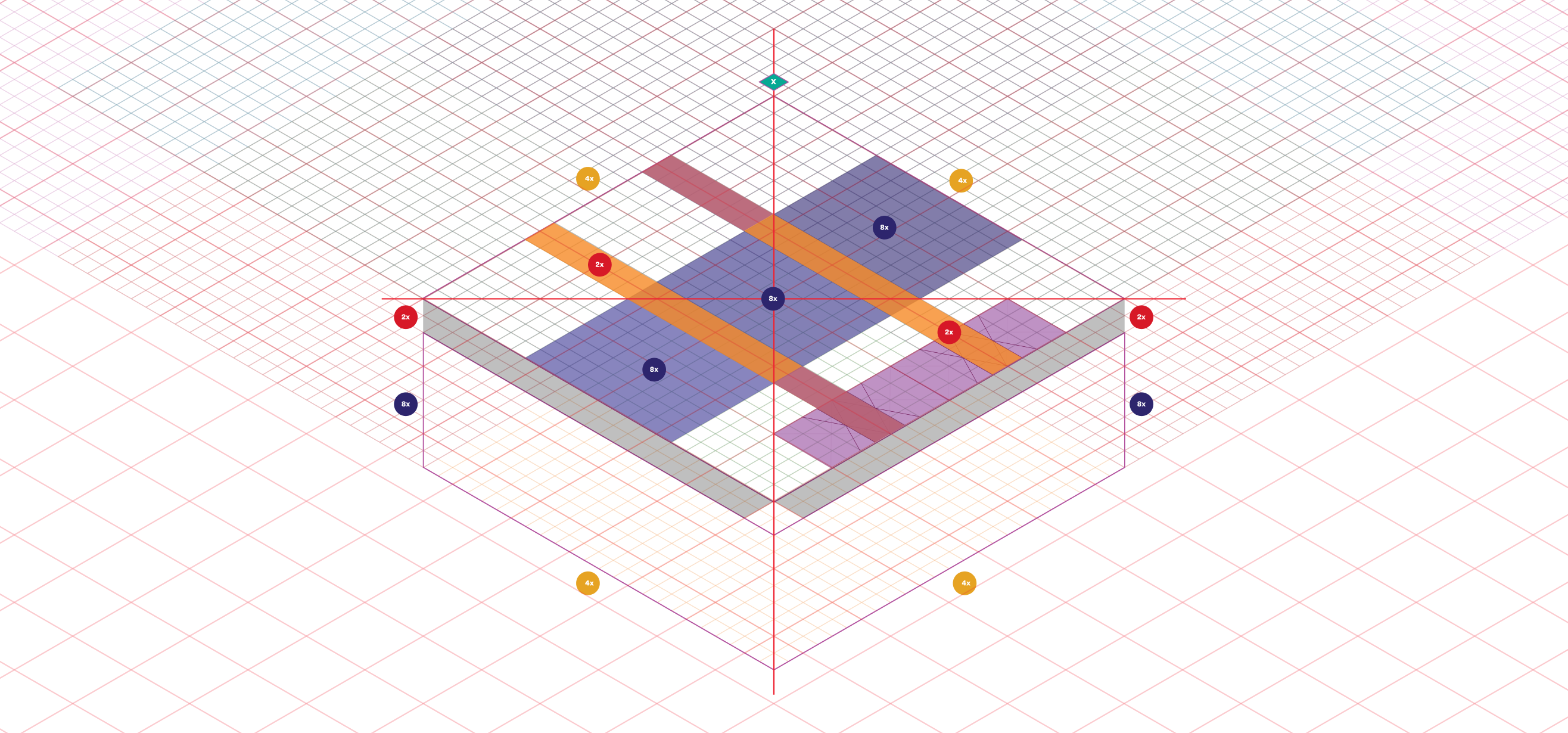
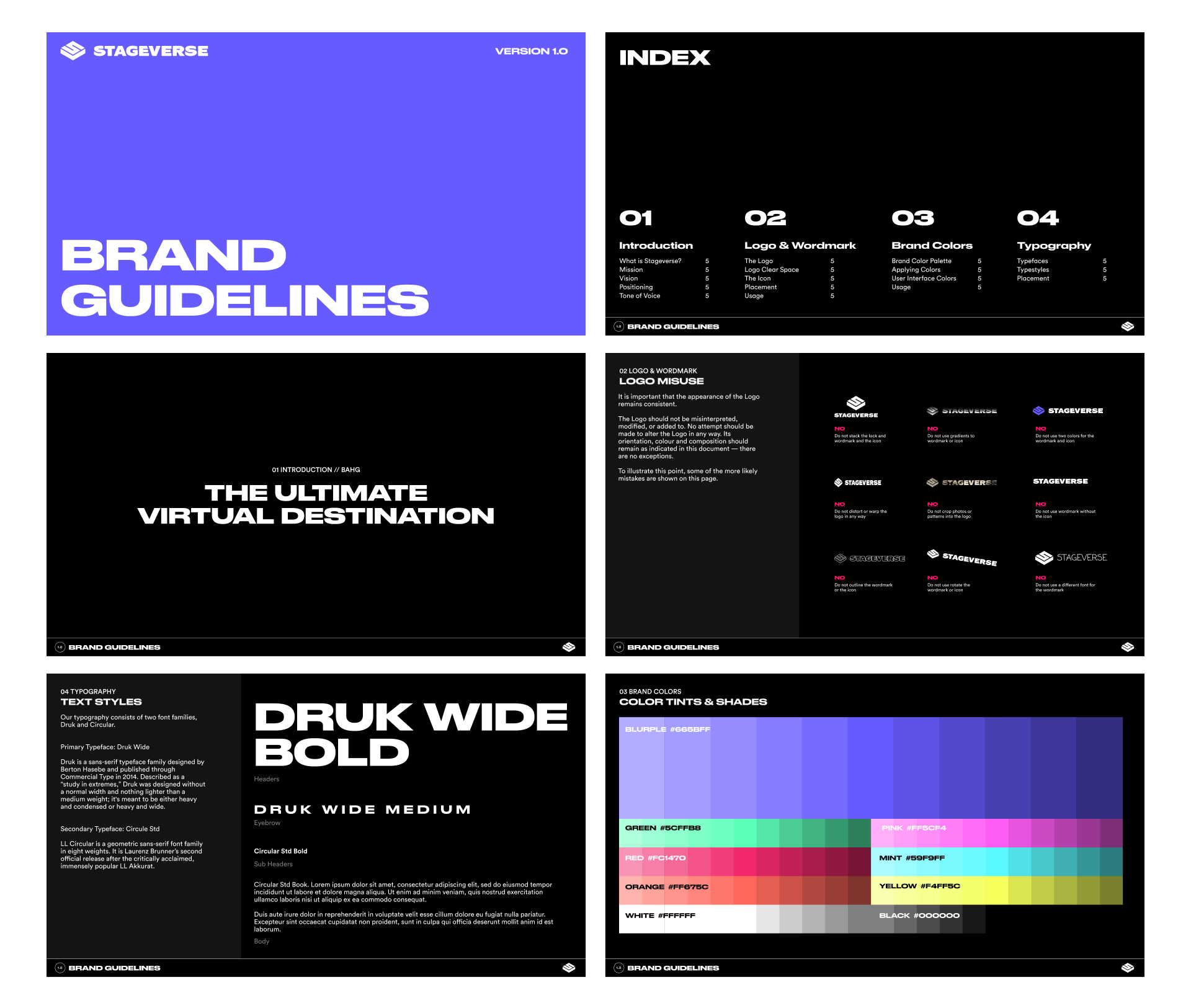
I collaborated with the CEO to rebrand the company before our public beta launch. We explored dozens of logo variations, wordmark lockups, and color palettes. I built elements in 3D to see how the brand would translate to in-world collateral. After various rounds of stakeholder feedback, iteration, and testing, I codified the brand elements into a brand book to be used by the marketing team and partners.






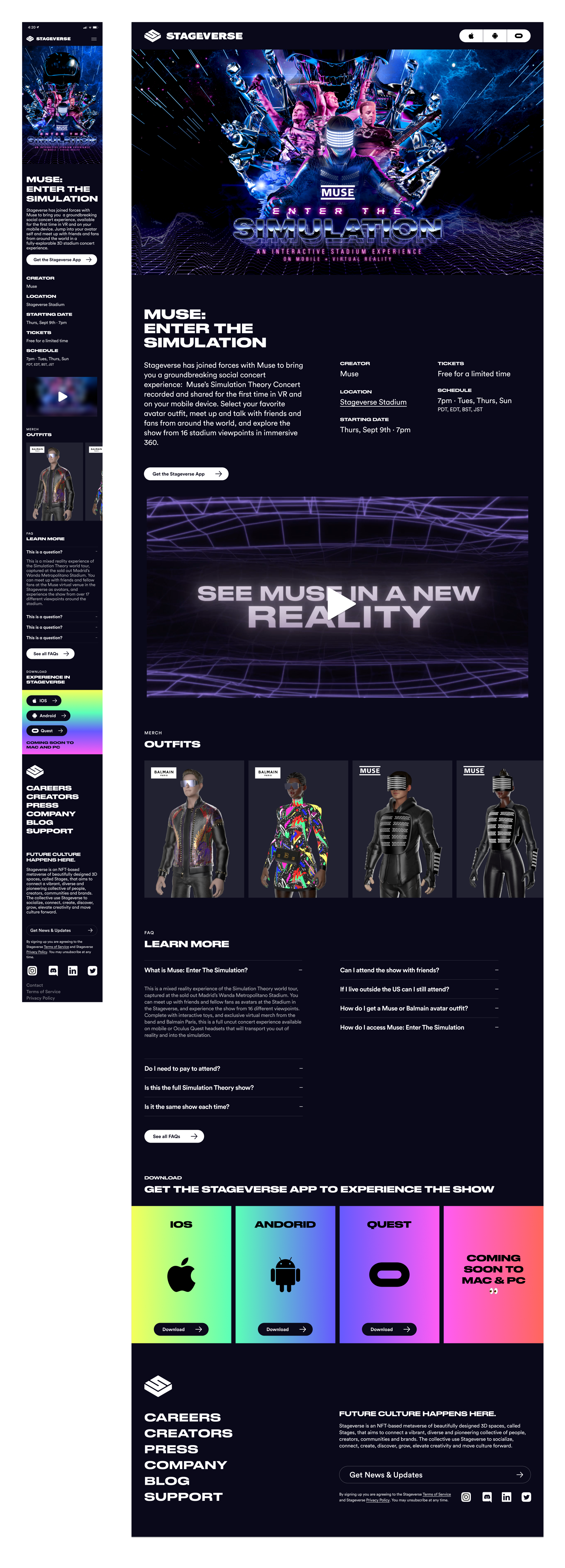
Marketing Website
Along with the new brand I was responsible for designing our new marketing site for launch. This also included a Muse event page that was to drive their fan base to download our app for a virtual concert experience hosted by Stageverse. We focused on showcasing our events, locations, NFT drops, and NFT club memberships.


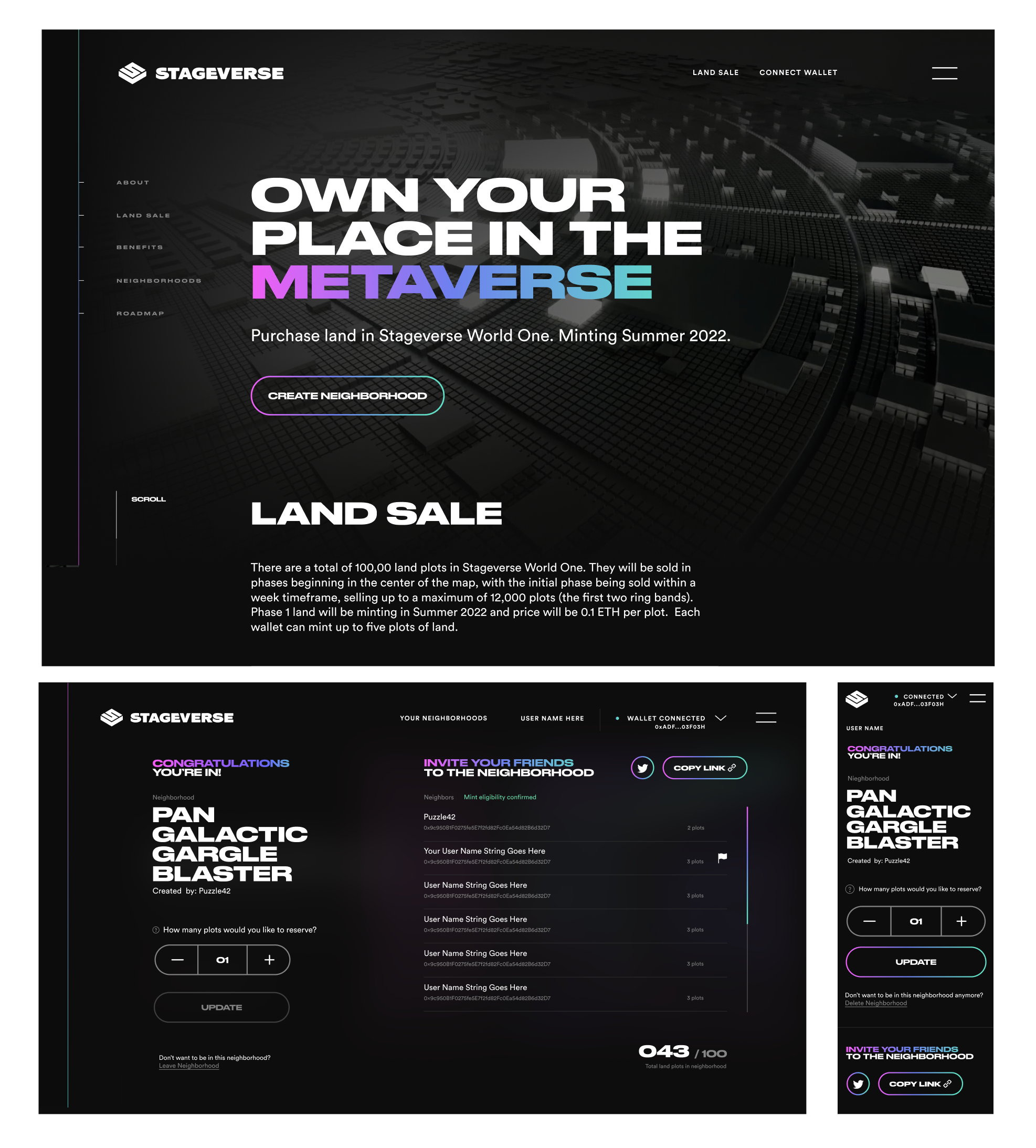
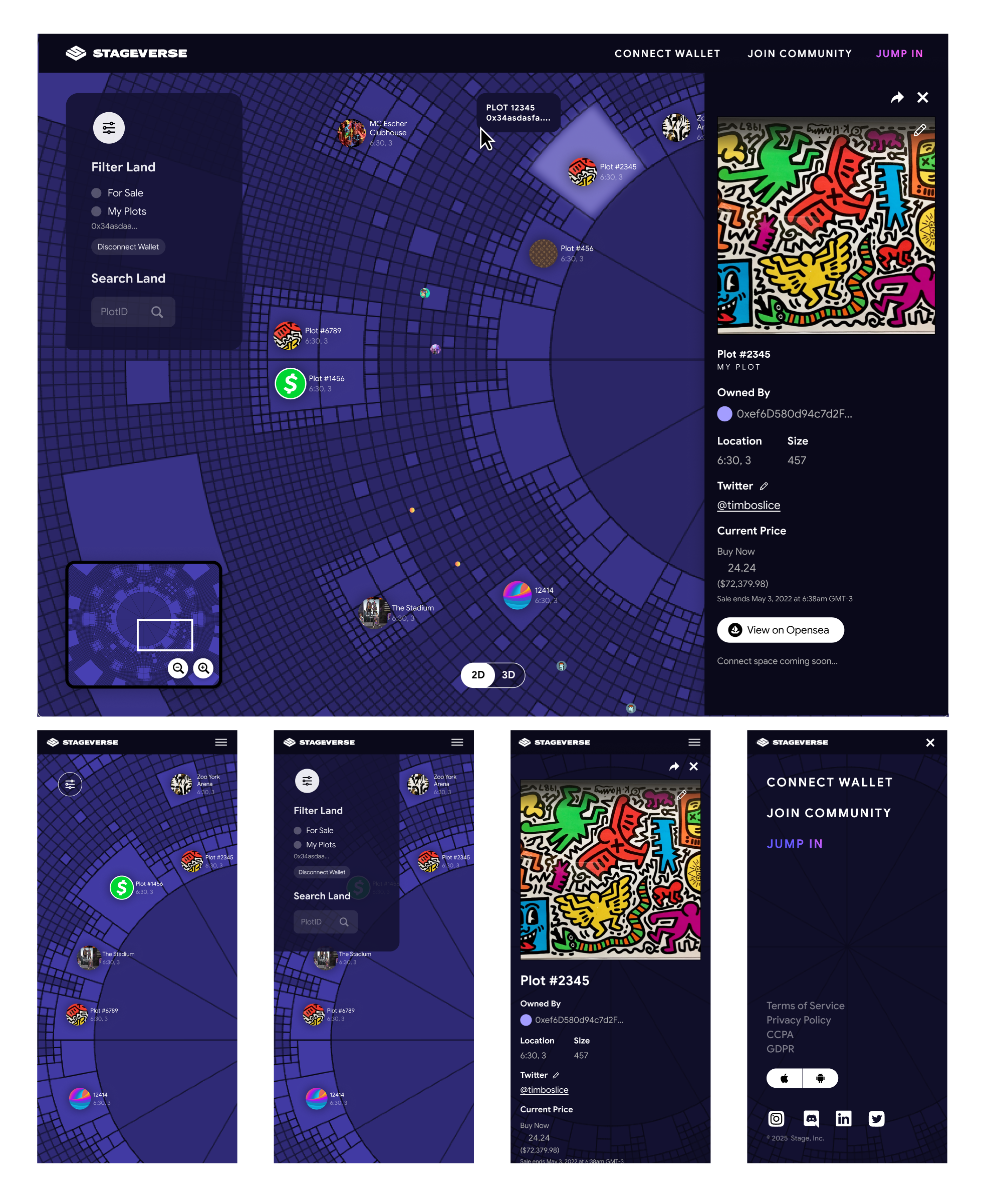
NFT Land Map & Mint Website
As part of the NFT community we made "digital land" available in the form of a limited land sale. Users could host events, socialize and showcase their artwork in galleries. We also designed a bespoke "mint" site that allowed for the purchase of these properties using authenticated crypto wallets.


Contact
hello@lastlauf.com
Find Me Here
© 2025 Mike Laufbahn
All rights reserved